
Learn your fundamentals, and never worry again.
New Tools Worry Me
When JavaScript’s shiny tool of the day comes out, I sometimes overreact.

And after 15 minutes of my imagination running wild, the urge to explore it becomes unbearable.
Doesn’t matter what tool, it’s all the same story.
- I must learn this technology!
- I need every advantage in this competitive job market!
- I have to stay relevant, right?!

Well yes, but no.
My Seniors Never Worry
Sometimes I’ll share this sentiment with senior developers in the office, and get a standard reaction from them.

After enough encounters like this, I began thinking…
Why the Difference?
Why do I anxiously pounce on today’s top tool, seemingly doomed to repeat this forever…

While my seniors calmly let the JavaScript storms pass, picking tools up as needed?

It’s because they see common threads among these tools. To them, even after all these years, the landscape isn’t so different.
Where do these common threads come from? The fundamentals.
It’s All in the Fundamentals
The best developers I’ve met aren’t phased by JavaScript’s light-speed evolution. They aren’t exhausted from JavaScript fatigue because they dropped out of that race.

Instead of learning frameworks to boost their careers, they focused on the fundamentals and skyrocketed their careers.
Your favorite framework can plummet one day, and you’ll eventually have to pick up another one.
But the fundamentals are evergreen. They date back to computer science resources from decades ago. No matter the age, these principles still make up the foundation of computing.
This tweet I stumbled across sums it up perfectly.
Reading computing papers from the 50s, 60s, and 70s is like digging in an archeological site and finding a sonic screwdriver.
— -=fogus=- (@fogus) June 4, 2019
We’re all just building on the groundwork established a long, long time ago.
What Are the Fundamentals?

This isn’t a comprehensive list, but whoever tackles it will become an amazing programmer. It’ll keep you busy for years to come.
- Learning multiple programming languages
- Algorithms and data structures
- Design patterns
- Anti-patterns
- Application architecture
Learning multiple programming languages
Languages solve problems in different ways. None of them are perfect, that’s why we have so many.
If you’re doing JavaScript, get uncomfortable by learning C#. If you really want to push yourself, try Haskell.
Compare the solutions each language offers. The more you tackle, the faster you’ll learn new things because they all draw from each other.
Algorithms and data structures

People love hating on this topic.
- “When will I need this?”
- “This is useless.”
- “CS degrees are a waste of money.”
You may never need them, but that doesn’t make learning algorithms and data structures a bad investment.
As an IT major, part of me wishes I could go back and take some CS courses, especially algorithms and data structures. The power I felt after learning them was amazing. It’s like putting on glasses you never knew you had!

The biggest benefit, in my opinion, is improved problem-solving skills.
The ability to calm down, walk to a notebook/whiteboard, and work towards a solution is an asset that’ll save you countless hours of frustrated hacking.
Before that I’d gallop into the editor like a classic coding cowboy, code myself into a corner, and then try to figure out a good solution.
Design patterns
From Addy Osmani’s brilliant book- Learning JavaScript Design Patterns
A pattern is a reusable solution that can be applied to commonly occurring problems in software design…
These battle-tested solutions have stood the test of time. Learning them helps you write code that is more familiar and maintainable to other developers.
You may not have realized it, but modern JavaScript stacks leverage popular design patterns.
- Bundlers like Webpack and Parcel let you use the Module pattern to separate JavaScript into organized files.
- Libraries like RxJS and Redux use the Observer pattern to send and receive “notifications”.
- Libraries like React-Redux and Recompose let you enhance your components, otherwise known as the Decorator pattern.
Anti-patterns
If design patterns are so good that we should share them, anti-patterns are so bad that we should warn against them.

Pulling from Addy Osmani’s book again, here are some common JavaScript anti-patterns.
- Defining many global variables
- Modifying the
Objectclass prototype - Using
document.write - Using inline JavaScript. For example…
<!-- Inline JavaScript anti-pattern -->
<a href="#" onclick="alert('Hi')">Click Me</a>Application architecture
Here’s where the acronyms go crazy
- MVC (Model-View-Controller)
- MVP (Model-View-Presenter)
- MVVM (Model-View-ViewModel)
- MVU (Model-View-Update)
- MVI (Model-View-Intent)
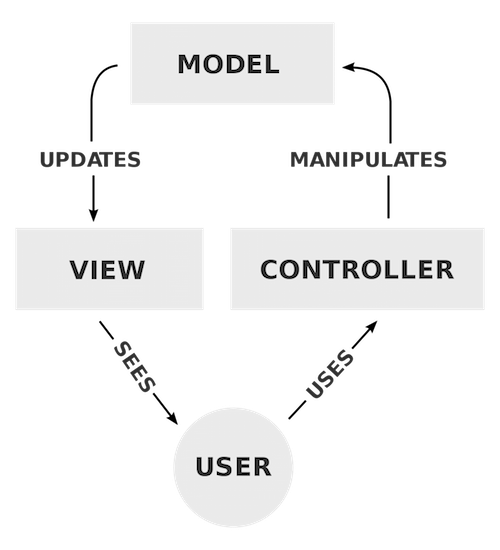
Here’s an example of MVC.

Their common core is separate your concerns. Most applications have a model (data) and view (UI), and it’s important they not speak to each other. That’s where the controller sits and it mediates their back and forth communication.
Summary - Tools Are Amazing ❤️
A true marvel of software engineering. Increase your productivity by learning and enjoying them!
But don’t forget your fundamentals.
- Learning multiple programming languages
- Algorithms and data structures
- Design patterns
- Anti-patterns
- Application architecture
I leave you with one last tweet.
Frameworks are the leaves of an enormous tree called Computer Science.
— Yazeed Bzadough (@yazeedBee) August 14, 2019
Study the 🌲, not just the 🍃, to deeply root your foundation as a software developer.
Soon enough, you’ll connect so many dots that “new” tech won’t scare you anymore.
Thanks for reading
For more content like this, check out https://yazeedb.com. And please let me know what else you’d like to see! My DMs are open on Twitter.
Until next time!