Thank You
My last article on killing procrastination did much better than I expected. It was reassuring to see others like myself fighting this uphill battle, and heartwarming to hear that you all enjoyed my humble piece! Thank you ❤️
In an effort to keep the momentum going, let’s talk about creating processes.
I’m Going Somewhere!
You’re scrolling through your phone and YouTube recommends yet another motivational video because it knows how much you love them, How I Tripled my Net Worth or whatever. You listen to soundbites of a dude claiming that deep breathing and not eating vegetables transformed him into a CEO.

Man triples his net worth by eschewing broccoli
Like all the others it’s loud and bold enough to stir a familiar feeling within you, and by the time the video ends, a sudden amp and feverish itch make it clear as day–you’ve been bitten by the Inspiration Bug again.
What happens next? Just the usual…
…
“I will become a web developer!”
“I will start working out tomorrow!”
“I will get a promotion!”
…
Your battle cries may vary, but your mileage won’t. You are still going nowhere.


Care to Be More Specific?
What does “I will become a web developer” even mean? How can we track progress on these nebulous phrases that you shout whenever inspiration strikes?
I’m not saying don’t have lofty goals. Be inspired. Get energized! But please use that energy to be more specific. Talking feels good, we’ve gone over this, but when you inevitably come back down from that inspirational high, what are your concrete actions going to be?
Don’t just say, “I am going to learn web development” Do you know how gargantuan of a task that is?!
- HTML, CSS, JavaScript
- Frameworks/Libraries
- Testing
- Accessibility
- Build tools
- HTTP
- SEO
- Animations
- REST APIs
- Templating engines
- State management
- Command line
- Fatigued yet?

This is the JS ecosystem from 2016…three years ago!
I was suffering from this around 2013, before JavaScript really detonated a few years later. If we’re going by that definition then even with nearly 5 years experience, I still haven’t “learned” web development and I never will.
Every endeavor has a ton of paths, and most of us waste precious time considering all possible paths instead of just committing to one and flourishing.
You’re going to end up unmotivated again, because a specific target wasn’t set.
Tell Me What You Want
You want to become a web developer, ok great.
What kind? Why?
Do you want a job? What kind of job? Do you want a business? What kind of business? Tell me exactly what you want! Once we identify your target, we can prepare for the hunt.
Here’s an example of Batman guiding Joker through it.
…

Joker: Fine! I flipped a coin and think UIs are cool, let’s focus on Front-End development (for now). I want to become a Front-End web developer.
Batman: Good, where?

Joker: I have kids, so no more than 1 hour from the house. A remote position would be ideal.
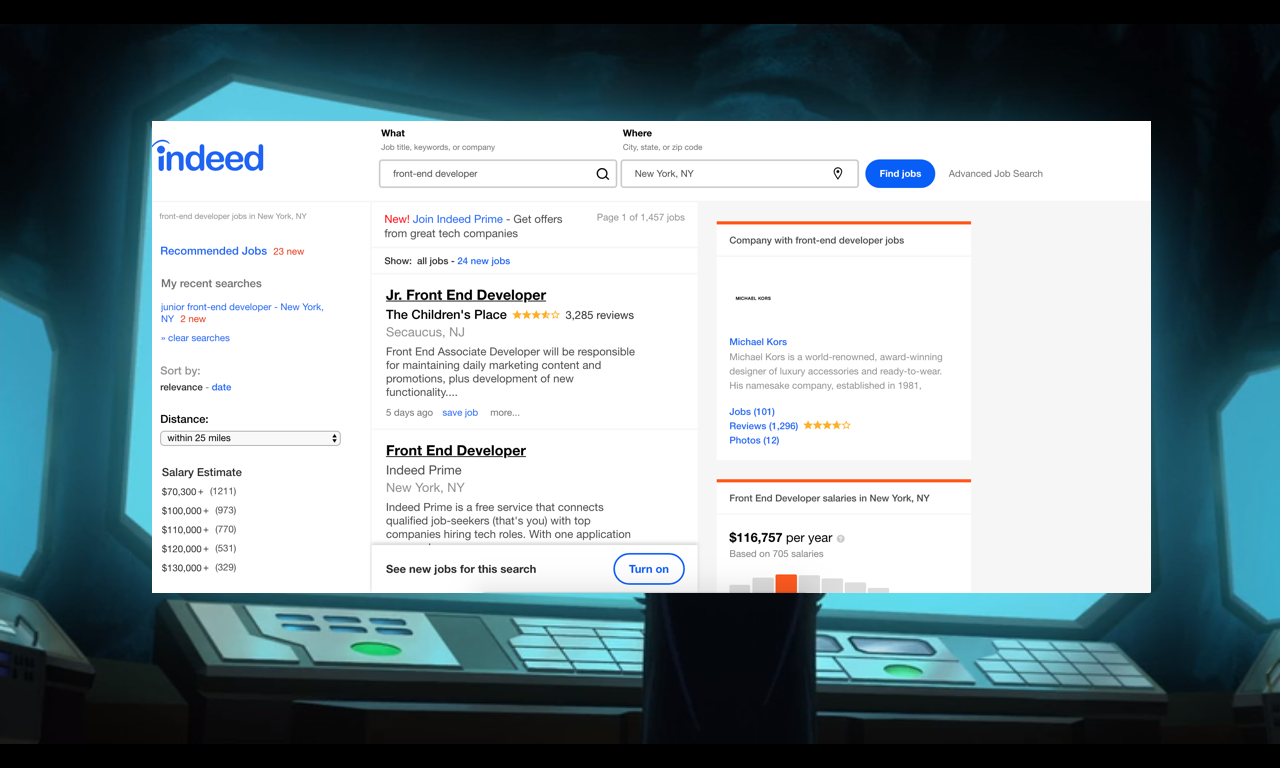
Batman: Here’s a job description based on countless Indeed.com postings.
…
Job description
-
Strong knowledge of HTML, CSS, JavaScript
-
Knowledge of modern mobile/responsive design techniques
-
Git/GitHub
-
Excellent verbal and written communication
-
Bonus points for React, Angular, Vue, Node.js
…
Joker: What’s the fastest way to succeed?
Batman: Turn yourself into this candidate. We’ll work towards that by creating a process.
Creating a Process
This requires you to critically think about the goal. What steps must we take to progress?
How about a project that incorporates the job description we just found? I always recommend beginners to make a clone of todomvc.com. For best results, conform as close to the job description as possible.

- Use HTML, CSS, and JavaScript
- Make sure the app looks spectacular on all screen sizes
- Put it on GitHub
- Not everyone will agree here, but I say don’t use a framework until you’re somewhat proficient in JavaScript. This means you can comfortably write basic apps without needing a framework and you understand how the pieces connect in a more complex app.
- Once you’re more advanced, feel free to redo this in React, Angular, Vue, etc.
Less Shopping, More Googling
The important thing here is to pick a project. Don’t buy another course or book until it gets done. You’ll learn everything by Googling the problems you encounter.

After that, pick a different or slightly harder version of the project, rinse and repeat. Do that a few times and you have a portfolio of apps you built from the ground up.
There’s your process–congratulations, you’re now exactly like the candidate in that job description. Maybe even better, depending on the apps you completed.
This Works Everywhere
I’m a huge fan of universal principles, and create a process is one of them.
Whatever you’re doing–programming, speaking, lifting, sports, chess, Chinese, you learn it through following a trusted process. Either pay someone (school, bootcamp, course, mentor) to create that process, or do it yourself.
Bottom line is that process must be created, otherwise you’ll keep getting inspired, making vague declarations of change, and remain the same.
That’s momentum my friends. It’s wrecked me several times, and now I know some of you feel that pain too. It’ll push us right off the cliff unless we slam the brakes and turn the car around.
But just remember next time, before you start going the other direction, use a map.
Until next time!