
A ram… duh
Ramda has > 200 utility functions designed to make functional programming easier. From those 200, however, I didn’t expect to ever need flip. Here’s some official docs:
Returns a new function much like the supplied one, except that the first two arguments’ order is reversed.
It flips your function’s first two params. Let’s make a greet function.
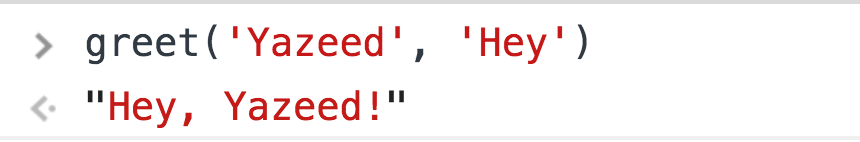
greet = (name, greeting) => `${greeting}, ${name}!`;
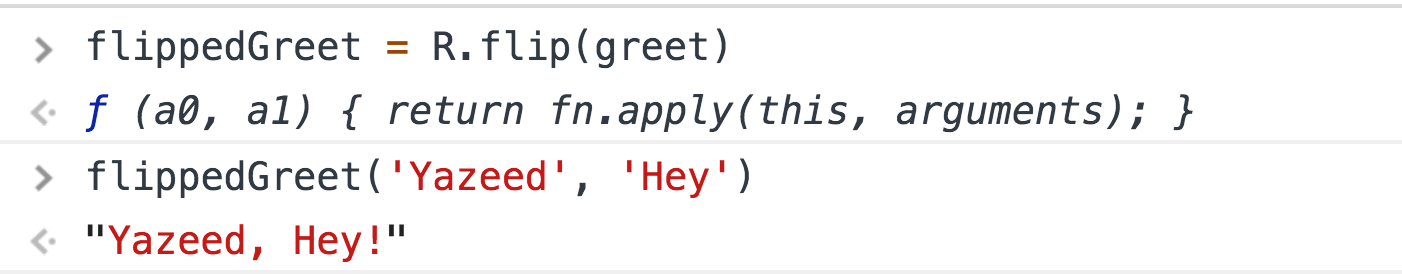
Here’s flip(greet)

Why Is This Useful…?
It’s a valid question! Would you ever write a function expecting to need its parameters flipped? What if you didn’t write that function?
Let’s imagine greet is from a 3rd party library. We’re using it within an enterprise app and fetching names from a database. When a name comes back, we want to greet it with “Hey there”.
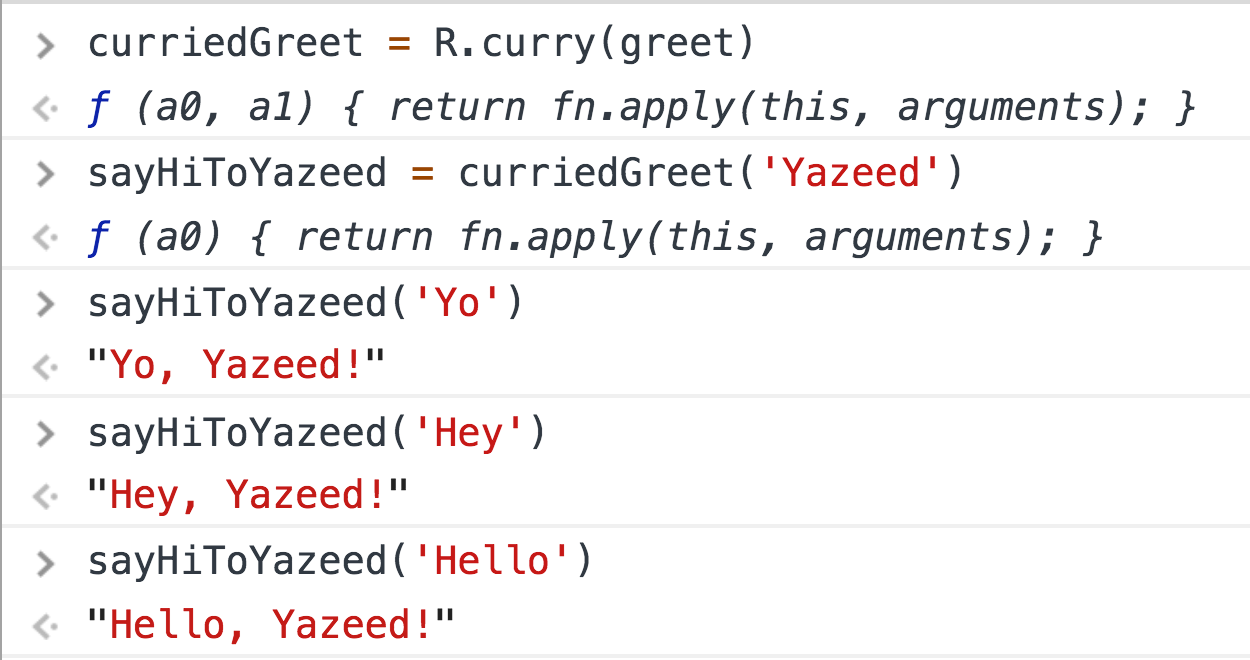
Let’s also imagine that greet is curried. If you’re not familiar with currying in JavaScript, see my post on it. Currying greet allows us to pass one argument instead of two. You can partially apply greet and reuse it. Quick example:

So we want to say “Hey there” to all users. Since greet is curried, we could write a function that partially applies a greeting, but there’s one problem…
Since greet expects the name first, we can’t partially apply a greeting and reuse it!
flip() to the Rescue!
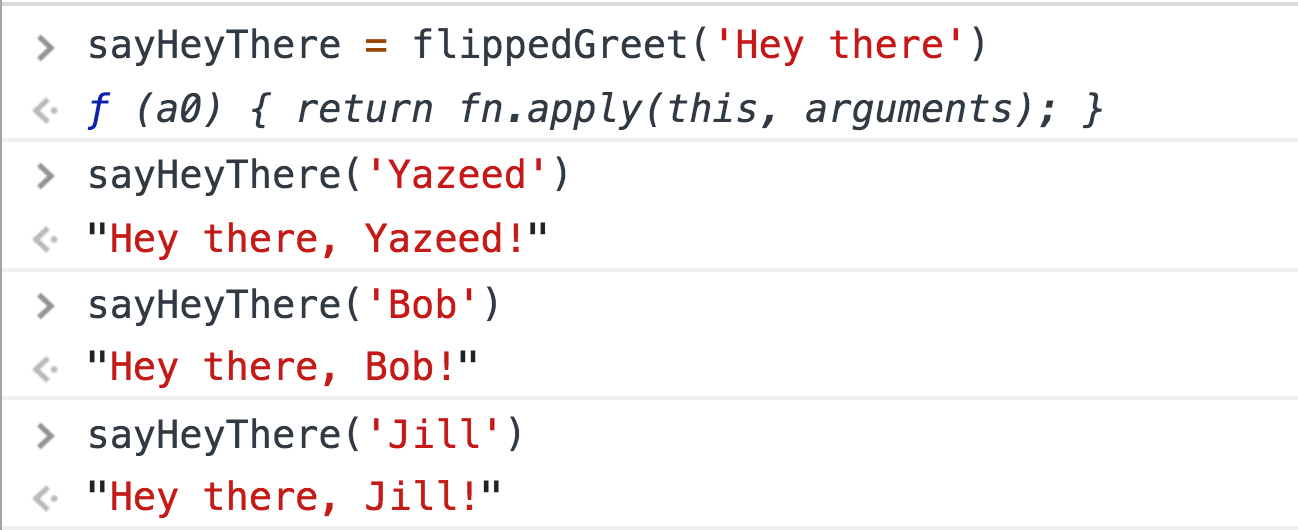
What if we flip(greet)? Now we can supply the greeting first!

And by the way, most of Ramda’s functions curry by default, so we didn’t even have to curry greet ourselves. flip did that for us!
I hope this little post shed some light on how flip can be useful. You never know–you might have a function’s second piece of data available before the first, and flipping would do the trick!