
Photo credit (without text): Wasan Ritthawon / Shutterstock.com
Summarizing the docs, converge takes two parameters:
- A function (converging function)
- An array of functions (branching functions).
I’ll be using converging and branching to refer to these parameters.
converge then returns a new function that takes n parameters, applies them to your branching functions, and feeds each result to the converging function.
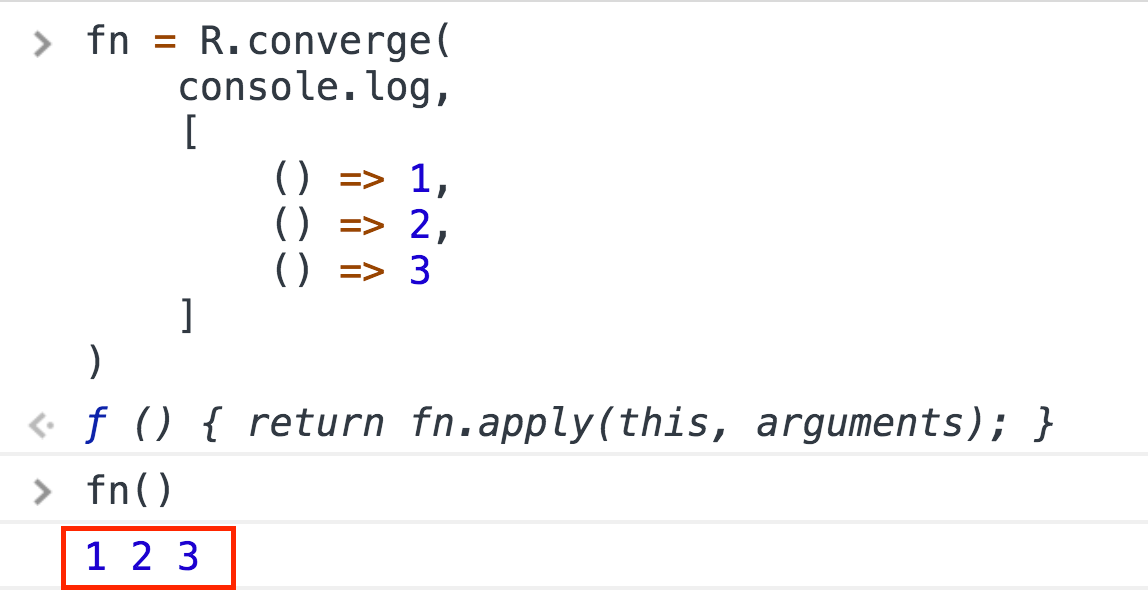
Consider this example.

console.log is the converging function, and the array of functions that return 1, 2, 3 is the list of branching functions.
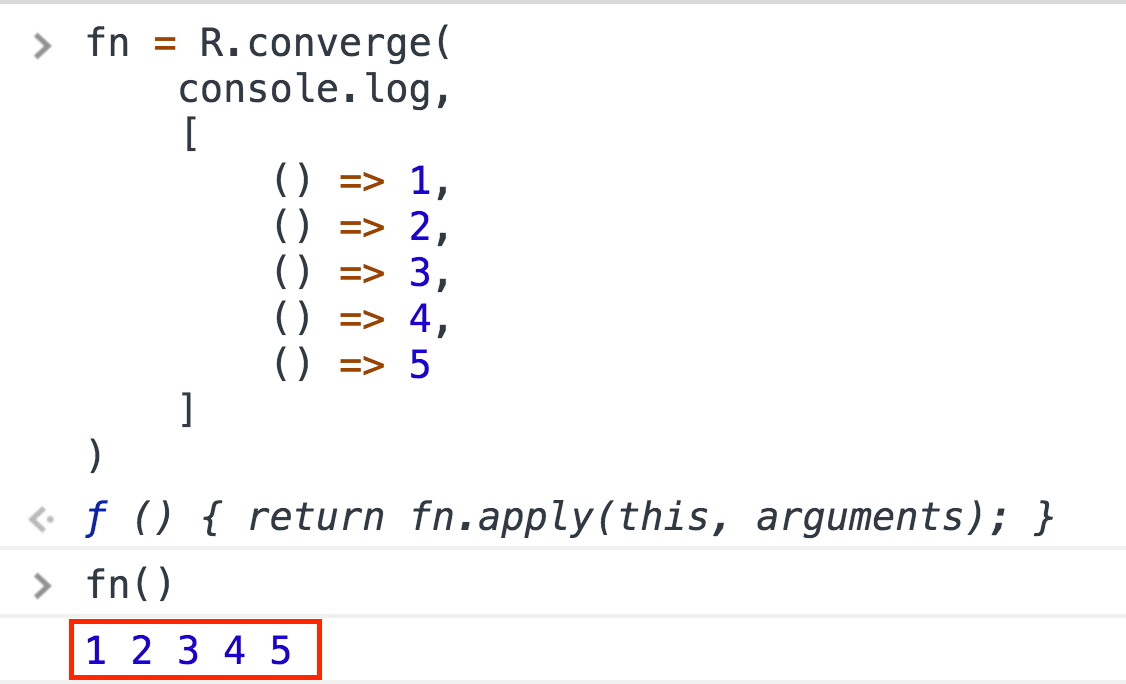
Let’s add more branching functions.

See? For every branching function, the converging function gets a new parameter.
But That’s Not All!
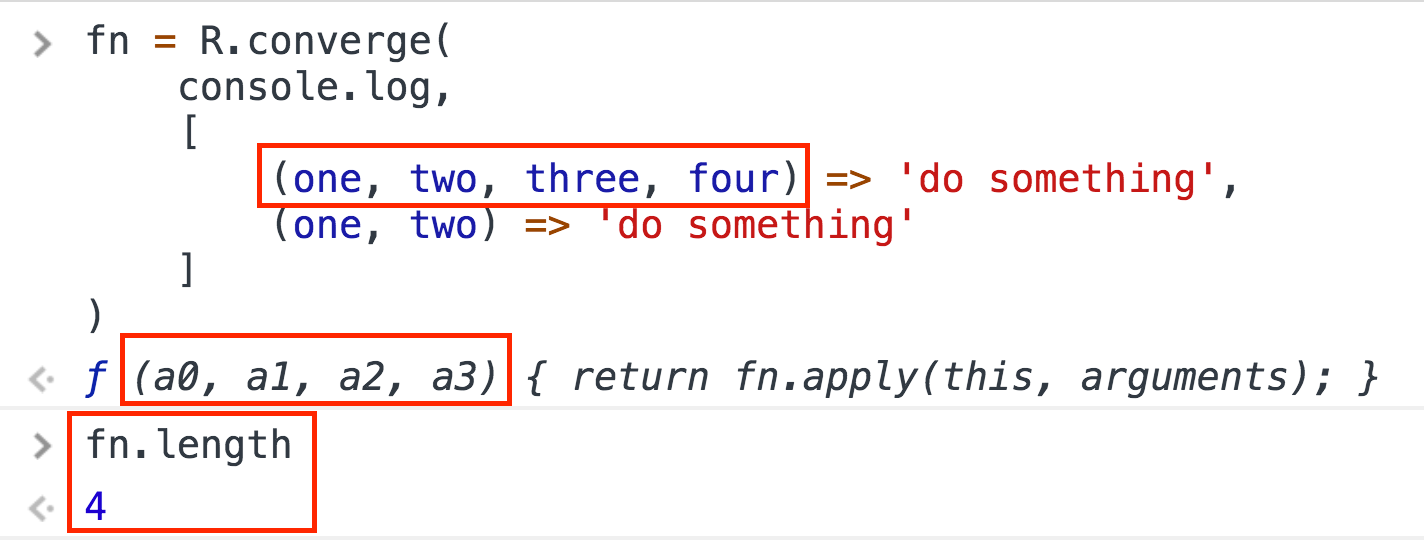
We said invoking converge with converging and branch functions returns a new function, right? Well that new function adopts the arity of the branching function with the largest arity.
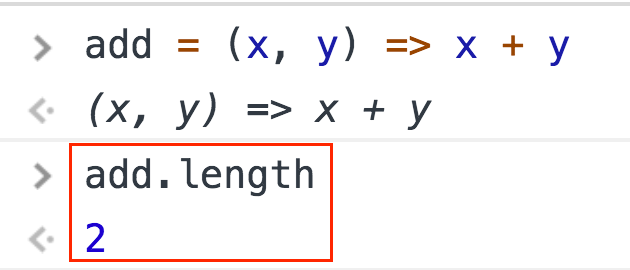
Arity = the number of arguments a function takes.
This function, for example, has an arity of 2.

So if you supply two branching functions, one with 4 arity and the other with 2, your returned function will have an arity of 4.

Our first branching function takes 4 parameters, so it has an arity of 4. Notice the returned function from R.converge is also 4 arity, and we proved it by using its .length method.
But That’s Not All!
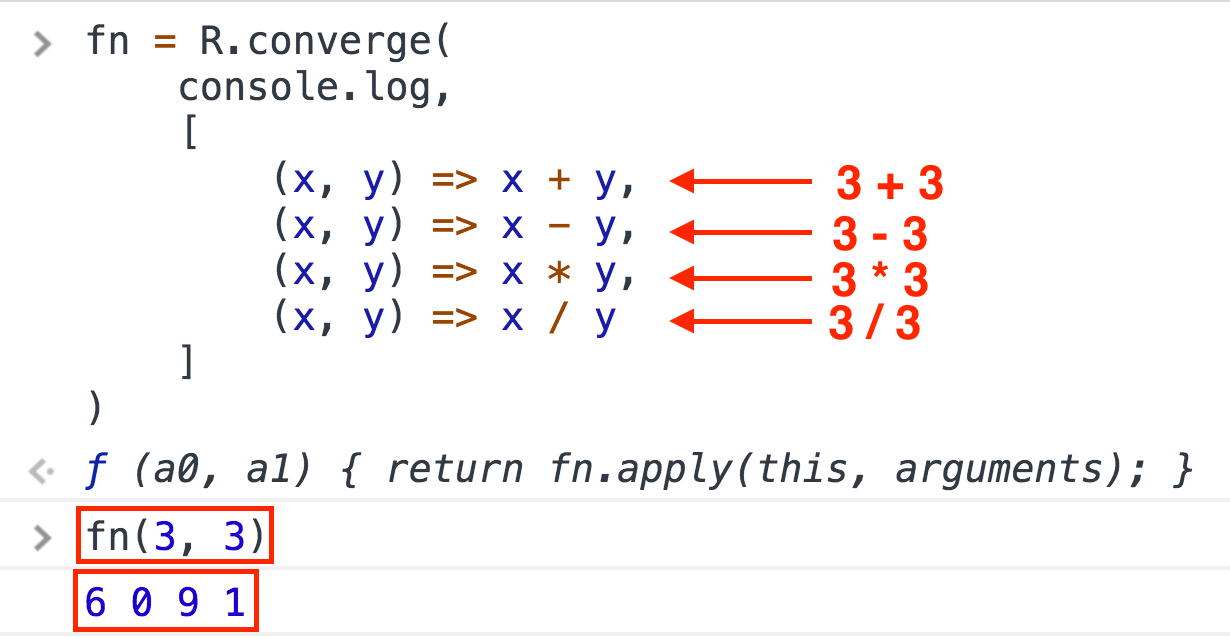
We just demonstrated that the result of converge is a function that takes n parameters, according to the largest arity of your branching functions. But what does it do with those parameters?
It applies them to your branching functions!

Starting from top to bottom console.log received four parameters, 6, 0, 9, 1, each the result of a branching function receiving 3, 3.
A More Practical Example
Hopefully the basic idea’s clear now: do n things to n parameters and somehow merge the results in a single function.
But how can we use this magic in our apps?
In my experience, converge is great for processing several form fields via branching functions and merging them in the converging function.
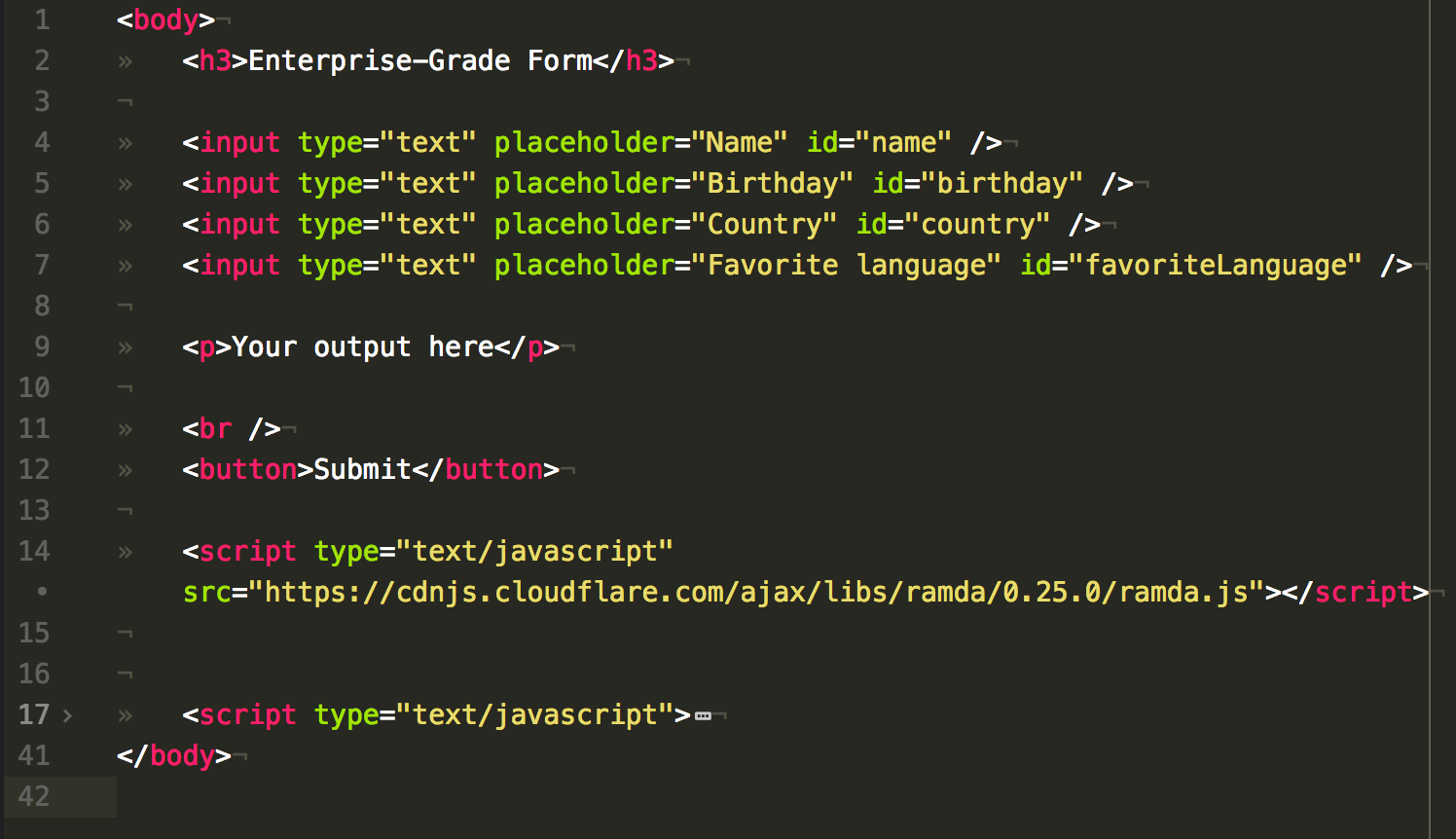
Let’s code out a little form. We’ll include Ramda via CDN in a script tag to access R.converge.

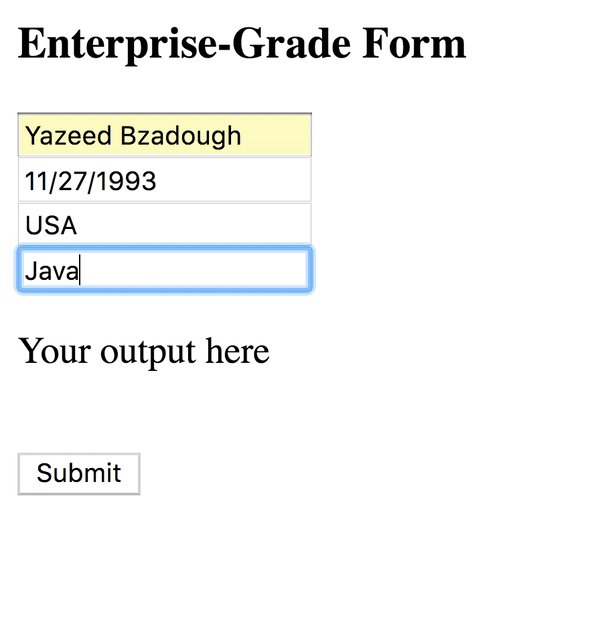
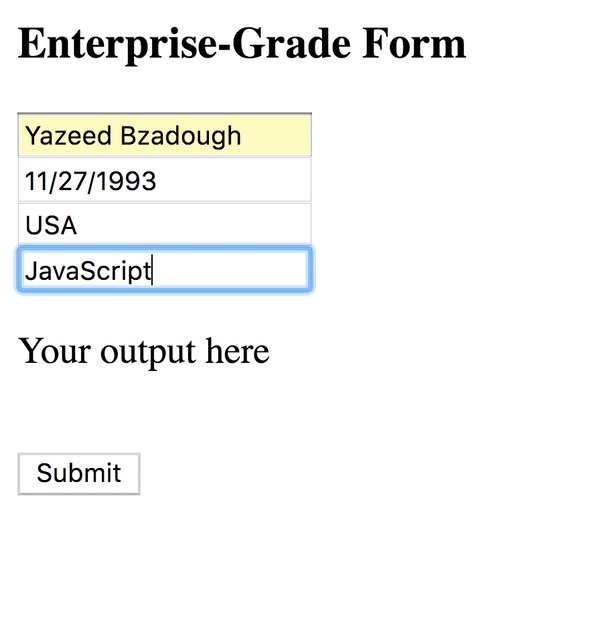
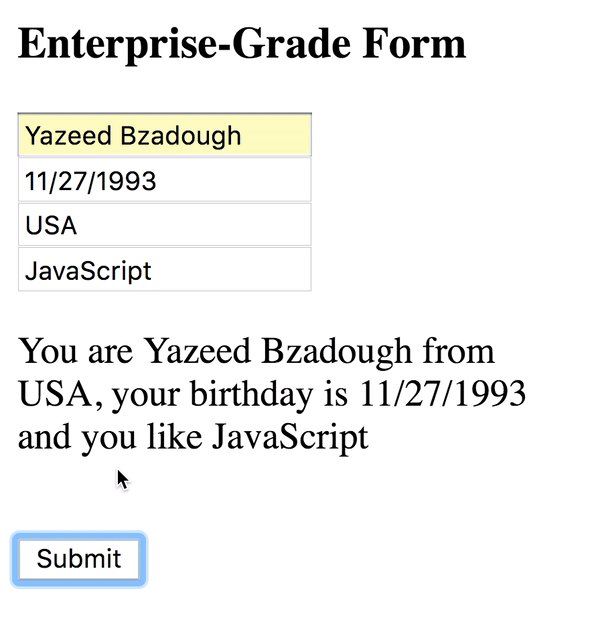
Our form has four fields–name, birthday, country, and favorite language. We wish to collect each field’s value and return a sentence to our user.
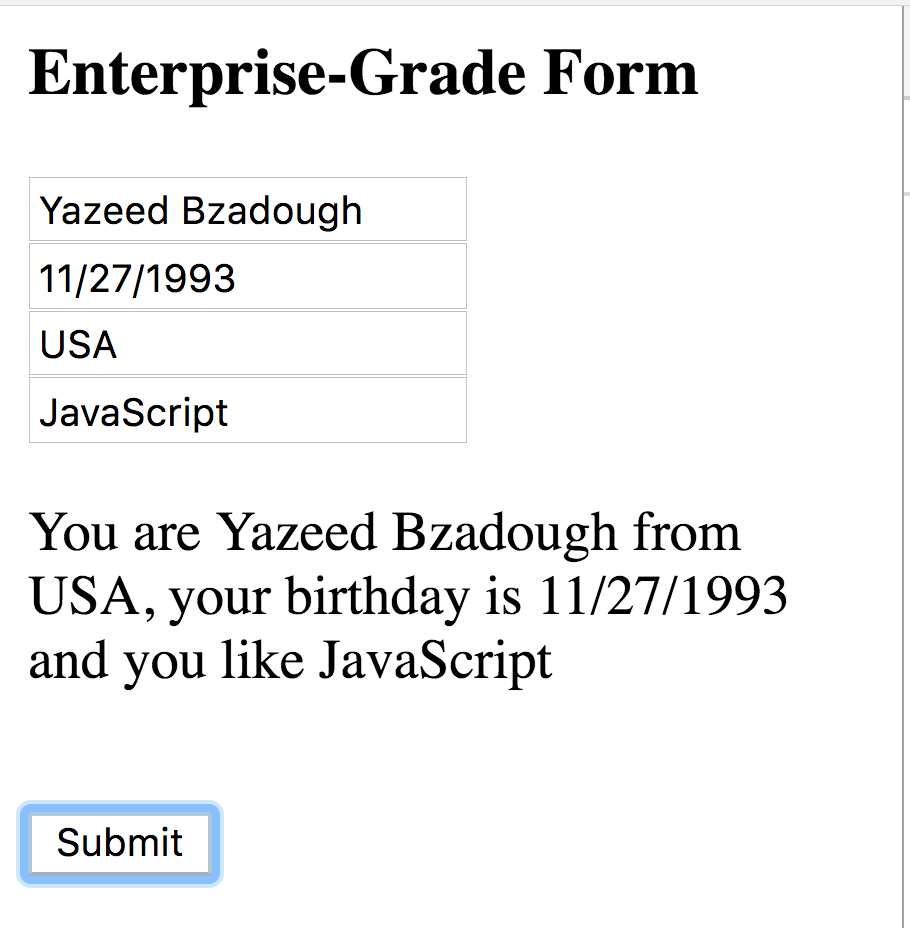
Here’s what we’re looking for.

Here’s the steps we might take to get there:
- Write a function to collect the form values
- Write a function that merges everything via
converge - Hook up the
button’sonclickmethod to run everything.
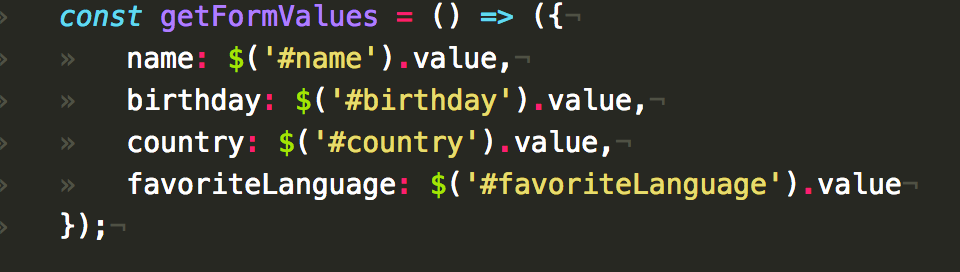
First, the function to get the form values. Let’s call it getFormValues. This’ll dig in to each input and grab its value.

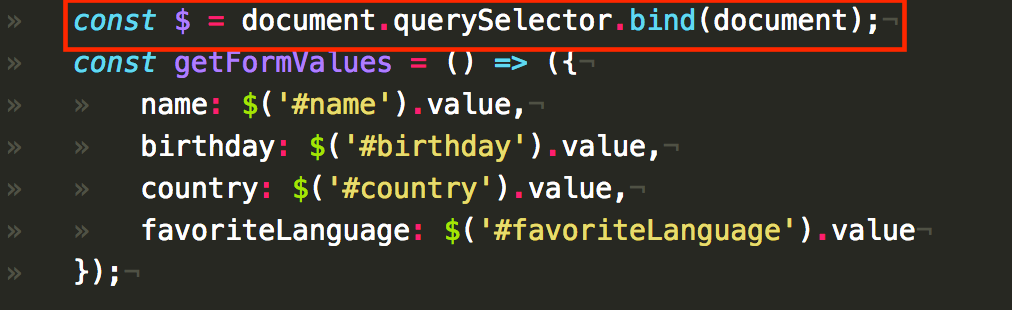
In Chrome, $ is similar to document.querySelector. If you’re not in Chrome, just add this line before getFormValues:

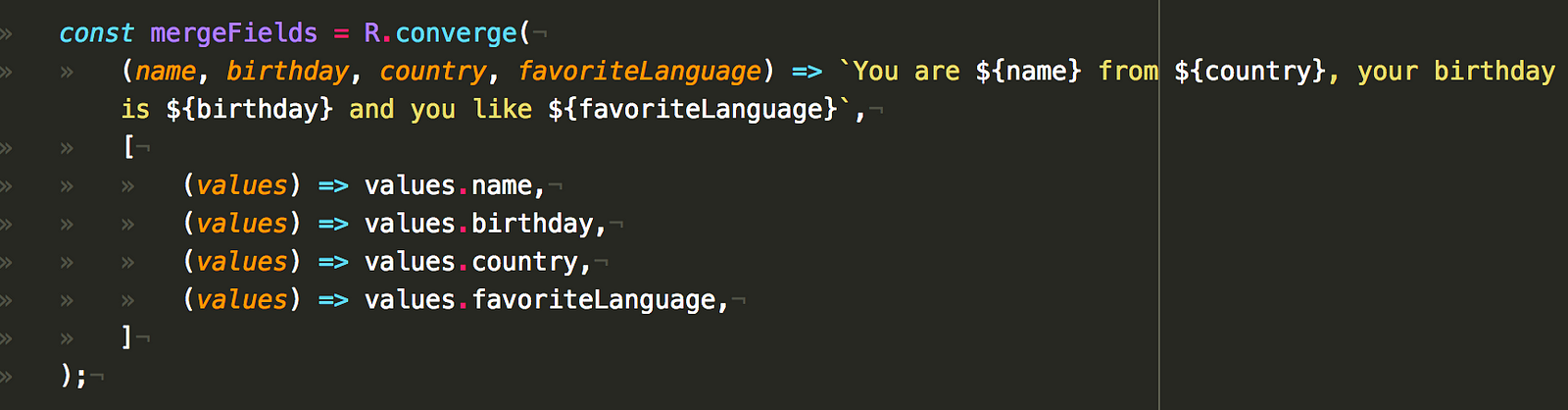
Now a function to converge our fields, let’s call it mergeFields.

We have a branching function per field, and our converging function will receive them from top to bottom and construct a sentence.
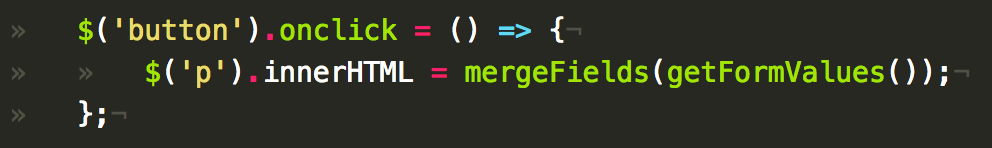
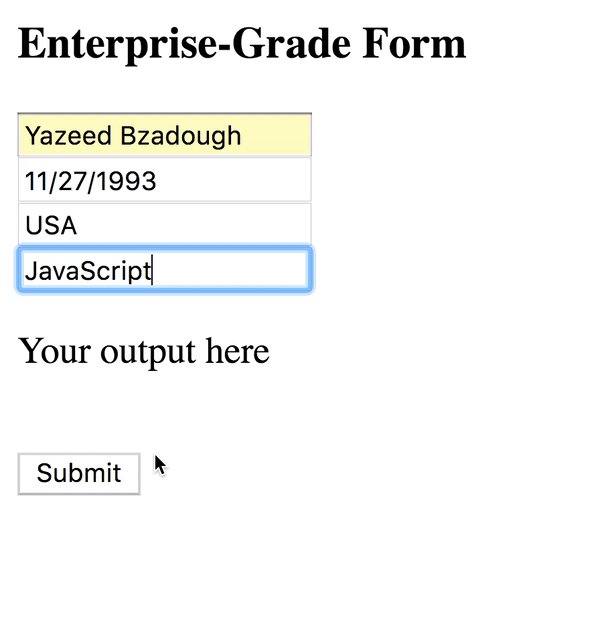
Lastly, we’ll set the button’s onclick method.

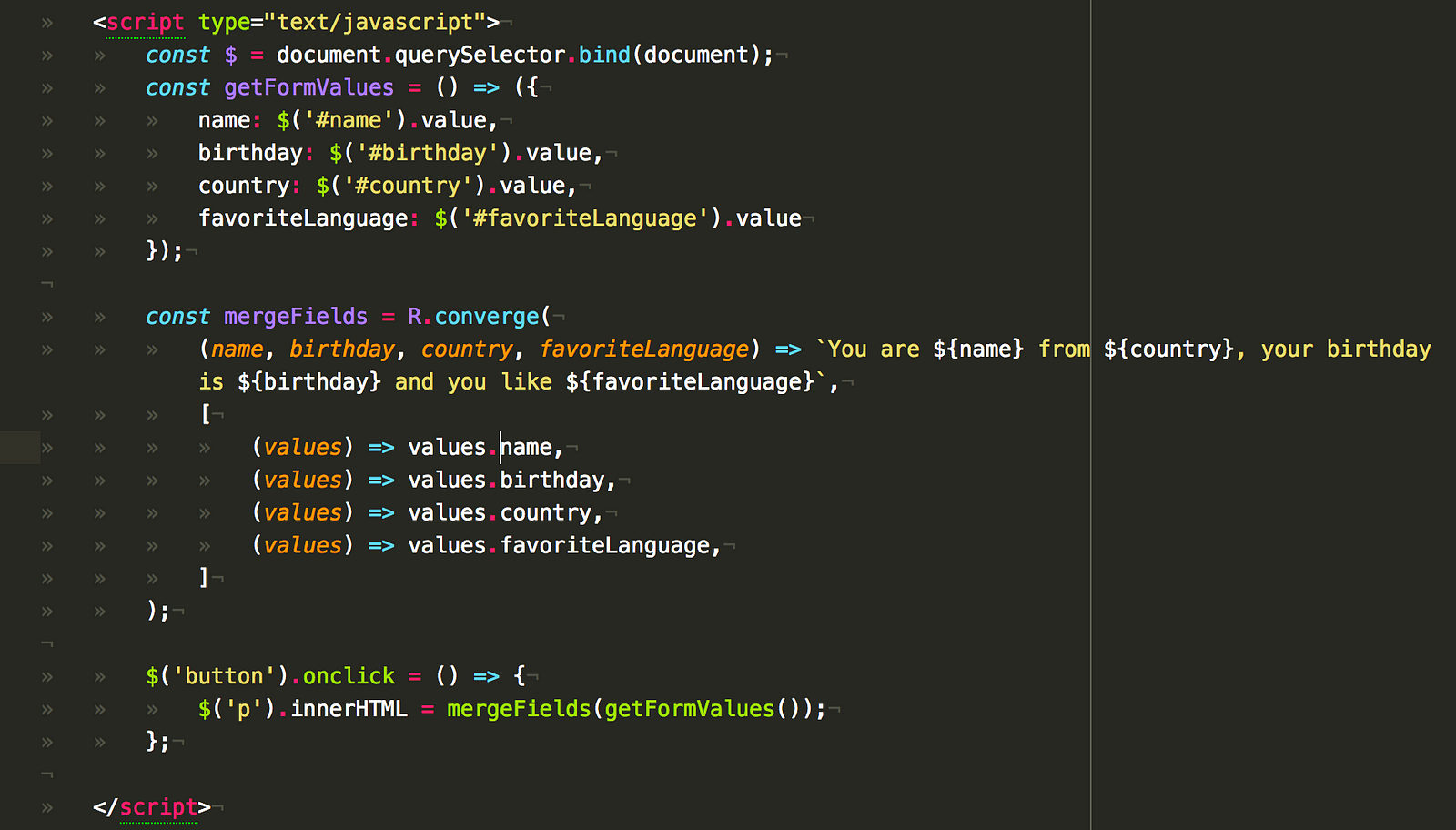
Here’s the entire script, if you like.

And our end result:

Using converge has been most effective for forms in my experience, but I’m sure you can think of many more use cases. I hope this post’s given you some ideas and would love your feedback!